Implementasi Create dan Read Pada Framework Laravel - 17/10/2019
Basic use of Laravel CRUD (Create, Read, Update, Delete) functionality. This article created for fullfillment of my assignment in Web Programming course back in 2019.
Full article can be found here
Disini saya ingin membuat CRUD (Create, Read, Update, Delete) pada framework Laravel yang saya gunakan. Namun, disini saya hanya akan mempraktekan create dan read saja. Pada blog saya yang sebelumnya saya sudah sedikit membahas tentang CRUD, maka dari itu tidak perlu lama-lama langsung saja simak pembahasannya di bawah ini.
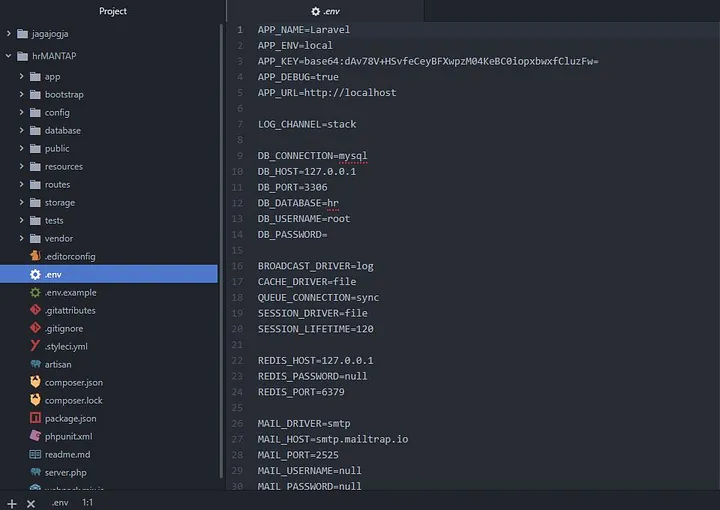
- Pada folder .env didalam (xampp/htdocs/”nama project laravel anda”) didalam laravel, ganti nama database nya menjadi hr
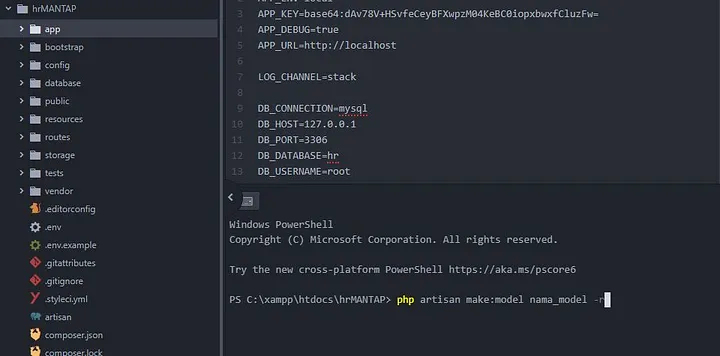
DB\_DATABASE=hr2. Buat model dan Controller . ‘nama_model’ isi sesuai dengan nama model yang dibutuhkan, misalnya :
Employee
php artisan make:model Employee -rDepartment
php artisan make:model Department -rJob
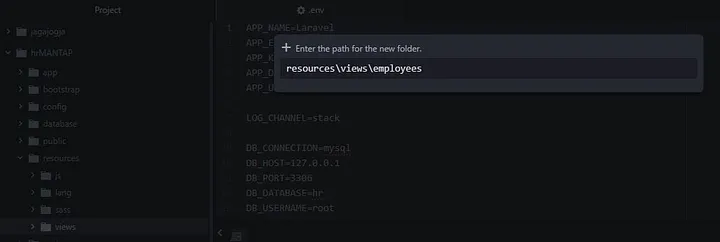
php artisan make:model Job -r4. Setelah selesai dibuat,kita buat folder employees didalam resources\views dan buat file index.blade.php didalamnya
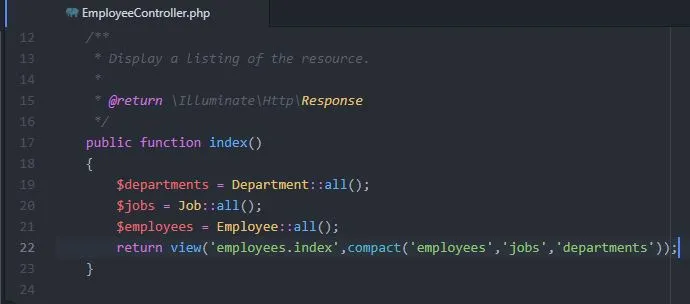
5. Kemudian buka EmployeeController,dan buat script berikut pada function index()
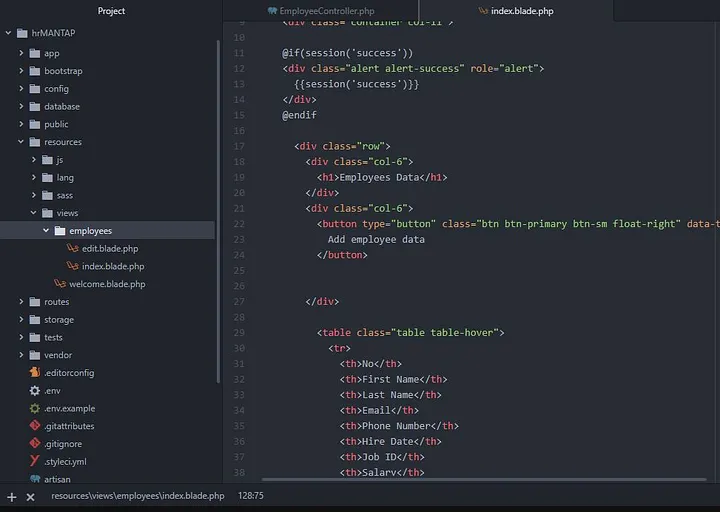
6. Lalu kita buka index.blade.php pada resources/views/employees, dan buat script table berikut:
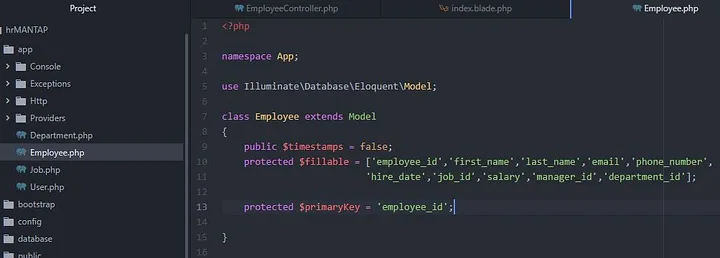
7. Kemudian buka folder /app lalu isi file model Employee dengan script berikut:
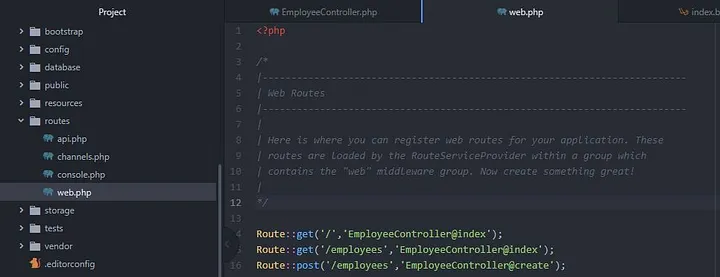
8. Setelah itu buka folder routes dan isi file web.php dengan script berikut:
Route::get('/','EmployeeController@index');
Route::get('/employees','EmployeeController@index');
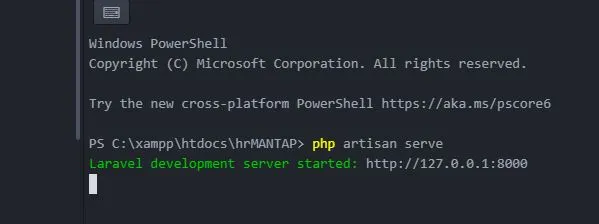
Route::post('/employees','EmployeeController@create');9. Sekarang buka terminal atau command prompt (disini saya memakai terminal default dari text editor Atom) dan ketikkan perintah dibawah ini untuk menjalankannya :
php artisan serve kemudian buka website Anda dan ketikkan alamat localhost:8000 , sebelumnya MySQL harus menyala ya melalui XAMPP/MAMP Anda.
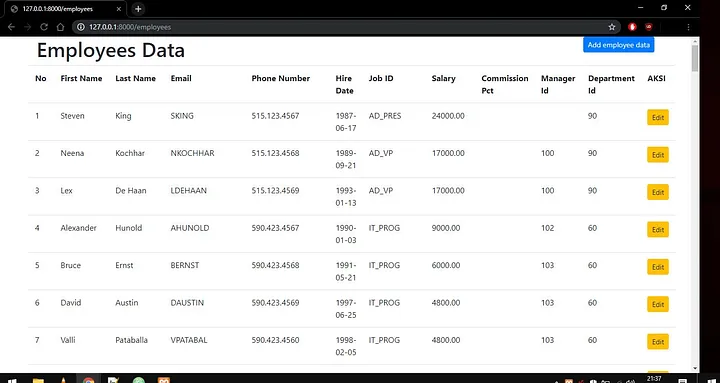
9. Buka browser Anda, masukkan alamat 127.0.0.1:8000 . Jika data sudah berhasil ditampilkan maka akan seperti di gambar di bawah ini. Anda bisa menambah data karyawan baru di pojok kanan atas bernama “Add employee data”.
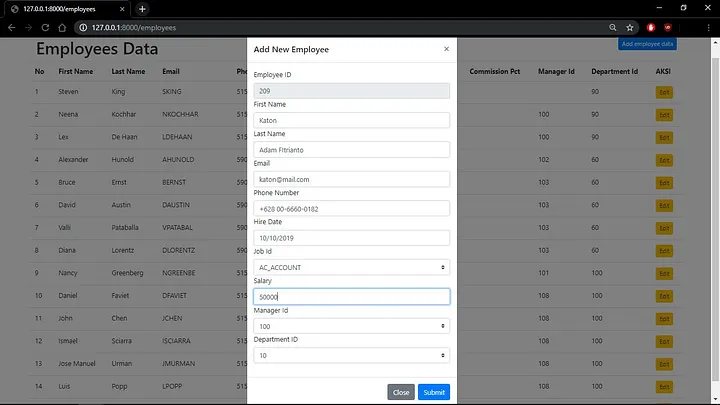
10. Inilah contoh tampilan tambah data karyawan baru**.** Saya menggunakan bootstrap modal untuk menampilkan pop up
Selesai.
Semoga bermanfaat.